Summary
Although most of the time the styles of a web-page's author would suffice, the Opera browser has long provided facilities for its users to modify the appearance of the page, and all recent Opera versions up to and including 12.17 allow user style-sheets. Versions beyond this point, version 15.xx was essentially next, have not permitted such facilities. The 12.17 version is perhaps preferred over 12.16 for those who like the old style, since it was created to fix the Heartbleed bug.
To continue, the local user can provide several style-sheets, one for general use that affects every page, and others that are used instead when specific pages are opened. The browser also has a number of built-in style sheets to improve viewing for the visually impaired and for testing.
Changed styles are perhaps best regarded for making a page easier to read, but the study of the CSS cascade itself requires an ability in styles adjustment. Another more obvious use is the design of a web-page, where endless testing is the rule as opposed to the exception.
Contrary to popular belief, those interested in studying CSS styles need not purchase expensive program packages. Whereas such programs have advantages for those seeking quick results the web itself is the best source of examples, and can be studied at any time. With the introduction of web-developer software to browsers all of the necessary features are already available.
This page explains how to configure the style settings of the Opera 12.16 browser for its main areas of use, and provides some sample text files and tutorials to assist in their study.
Modes Overview
The Style Options settings select the style sources that will participate in the browser's CSS cascade. The settings can be switched between either of two complete sets of selections called Presentation Modes, or just modes.
There are two main modes of working, named the Author Mode and the User Mode, and these can be selected within the main menus of the browser. These names for the modes are necessary to identify them but are in fact poorly chosen, as will be explained later. Specifically, modes are switched in the browser's View / Style menu. However, the default mode selection, the one that applies after every start or restart, is made within the browser's preferences with View / Style / Manage Modes... / Presentation Modes / Default Mode. Switching via the View / Style menu does not require a restart, while any change to the default selection always does.
Each of the modes is represented by a column of detailed selections of its own in the browser's preferences at View / Style / Manage Modes... / Presentation Modes. If identical selections were to be made in each of these columns then both modes would include the same features for the cascade; that is to say they both can do the same thing. To further labor the point, the so-called Author mode could just as easily be set up to contain only user features and vice versa.
However, it is perhaps as well to honor the fixed names of these modes, until such time as Opera allows them to be chosen by the user. By making different selections in these columns, two completely different configurations can exist, and can be applied by simply switching modes. For example, it would be possible to set the default to Author Mode, and its associated column with a single selection of Page Style Sheet, (Opera code for all of the author styles). The other column, for the User Mode might have two selections, Page Style Sheet and My Style Sheet, (Opera code for the entire set of user sheets). In this way the modes could be easily switched from normal browsing to normal browsing plus user styles.
The user ranks are formed from three separate sources. These are Opera's Built-in style-sheets, the User style-sheet user.css, and any of a set of selectively used Site-specific style-sheets. Depending upon which of these is installed or selected at any one time, any one or all of them might be merged in the browser's styles cascade at the user levels.
Terminology
The generally accepted terminology that is used within the subject has no doubt evolved in its use, but has been largely delivered by the World Wide Web Consortium (W3C). It is of interest here only because it needs to be distinguished in meaning from some of the terminology used in the settings of the Opera browser.
CSS Common Parlance
These are a few of the commonly accepted meanings:
- Style-sheet: A text file that contains styles for a web-page. It is distinguished from other text files by its .css suffix.
- Style Sources: Locations of styles such as author styles, user styles, and the browser's own client styles. It is also used to describe any sub-sets of these three, such as head styles, in-line styles etc.
- User Agent (UA) Style Sheet: Styles in the browser's own style-sheet, or its equivalent.
- The User Styles: Styles written into a local style-sheet held on the user's computer.
- The Author Styles: Styles from the author's linked style-sheets, the document head styles, and any in-line styles.
- Inheritance: Propagation of styles to a child element from a parent element when it has no such styles of its own.
- Initial Values: CSS Property values used as defaults when all other styles acquisition has failed.
Opera-specific Terminology
The meanings below are far from intuitive, bearing in mind the complexity of the cascade, so it is important to understand them. Within the Presentation Modes dialog these terms mean:
- 'Page Style Sheet' : This means The Author Styles. That is styles from the following sources:
- The author's linked style-sheets, and
- The document head styles, and
- Document in-line styles.
- 'My Style Sheet' : This means any or all of the sources, (set of user style-sheets) that comprise:
- The local user style-sheet user.css, and
- Site-specific local style-sheets, and
- Opera's built-in style-sheets
- 'Author Mode': A mode label of convenience. It refers to one of two identical columns of selections that can be set to include any or all of the style sources for the cascade. It need not in fact pertain only to author styles.
- 'User Mode': A mode label of convenience. It refers to one of two identical columns of selections that can be set to include any or all of the style sources for the cascade. It need not in fact pertain only to user styles.
CSS2 Style Importance Ranks
The browser's presentation modes can be set to allow the full cascade or some filtered version where some importance ranks are excluded, and the sections below (Mode Selections in Detail) itemize these inclusions and exclusions for the various settings so that there is no ambiguity. The cascade rankings in Table 1 are those for CSS Level 2, though their number is set to increase in Level 3.
Style declarations can have a special marking to give them added priority over normal declarations and they use the !Important keyword to identify them. They are called Important declarations. In sorting its lists the browser segregates the important declarations from any normal declarations. The browser then recognizes the five Importance Ranks, or Importance Layers, of Table 1, where rank 1 has the lowest importance and rank 5 has the highest.
| rank 1 | The Browser default styles Styles listed in the User Agent (UA) Style Sheet, or some equivalent implementation. |
| rank 2 | The User Normal Style Declarations Those in the user style-sheet without an !Important marking. Normal declarations from any active site-specific and built-in style-sheets are also merged here. |
| rank 3 | The Author Normal Style Declarations Those in the author's set without an !Important marking. They comprise styles from the document head, linked style-sheets, and in-line styles. |
| rank 4 | The Author !Important Style Declarations Those in the author's set with an !Important marking. They comprise styles from the document head, linked style-sheets, and in-line styles. |
| rank 5 | The User !Important Style Declarations Those in the user style-sheet with an !Important marking. !Important declarations from site-specific and built-in style-sheets are also merged here. |
Browsers resolve the styles for a page tag by tag. In establishing which of several competing property values is to be selected for an HTML tag, browsers first sort all of the relevant styles by their property names. Then within any similar properties, they are sorted according to their importance ranks. If the matter is still not resolved, they are further sorted for their specificity. If after all of this they still are matched in priority, they are selected according to their source order; that is to say, the one that is encountered last by the browser is selected. Refer to The CSS Cascade for further details and a detailed example of the process.
The Main Setting Scenarios
Although there are many possible scenarios in which Opera's presentation modes might need to be set, they fall into four main categories:
- The default behavior of the browser: All author and user CSS styles are excluded from the cascade. In this setting the browser's default style-sheet applies and very little else. It is maintly of interest for those who need reassurance as to the content of the default style-sheet or the priorities of the preference settings.
- The author-styles-only configuration. All user styles are excluded from the cascade. This is the main browsing setting for Opera, and includes all of the author's linked, head, and in-line styles.
- The user-styles-only configuration. All author styles are excluded from the cascade. In this mode only the set of user sheets can apply. This mode allows good separation from all author styles, and finds use in testing and user style-sheet design.
- The combined author-user configuration. All style sources are cascaded. This is the mode to study the full interaction of styles in the CSS cascade. In particular, it is needed to confirm the correct switching of site-specific style-sheets and the importance rank effects of an user.css style-sheet.
The settings are simple to make but for those who are unfamiliar with them, they are explained in Detailed Style Mode Settings. Some notes are provided to help install style-sheets at Installing User Style-sheets.
Choosing Style Modes
Quick Presentation Mode Settings
For a quick setup of Presentation Modes and styles, the following is recommended:
- Default Style Mode Setting: Select Author Mode. The browser will always start in this mode for normal web browsing.
- Author Mode column: Select only Page Style Sheet, the best mode for normal web-browsing.
- User Mode column : Select only Page Style Sheet and My Style Sheet, the best combination for full-cascade working. You will need to install a suitable user.css style sheet to take full advantage of this setting, though it could be installed as an empty style-sheet and added-to later.
With these recommended settings the casual user can easily switch between them using the View / Style menu choices. For those who need more assurance, the sections below itemize the inclusions and exclusions in detail for each selection.
The Presentation Modes dialog can be accessed in Tools / Preferences / Advanced / Content / Style Options / Presentation Modes, or via the View / Style / Manage Modes... / Presentation Modes menu selections.
Opera's Style Mode Gotchas
There is good deal of blurred or downright misleading terminology used in Opera's own help pages, and some facilities touted by the browser itself would seem to be inoperable. Although it is fair to say that all of its main features work well, these clarifications may help:
- 'My style sheet' means the user style-sheet made by the computer user, and any site-specific variants. Perhaps more surprisingly, it also includes any or all of Opera's built-in style-sheets. The reason is that all of these are logically merged into one user style-sheet for the cascade.
- 'Only ONE user.css' should exist. If more than one user.css file exists, even in different folders, styles confusion will result at some stage. Use site-specific style-sheets rather than several user.css files. This author is convinced that there is still more to understand on this point, but that the restriction described here will control the matter. Knowledgeable persons are invited to modify this understanding accordingly.
- 'The @Import rule' that allows an author style-sheet to itself import more style-sheets should not be used in any sheet within the user set, though of course it can form the heading of any author's sheet.
- 'Page style sheet' means the entire author styles source; the in-line styles, the head styles, and the imported style sheets, and not just the style-block in the document head section.
- 'User mode' versus 'Author mode' has little or no meaning since at present identical style cascades can be created with each. That is to say, although the mode descriptions in the sections below have used the Author mode, making the same selections in User mode will do exactly the same thing. The duplication of these selections seems at first sight to be fairly redundant, but it allows fast switching between any two mode constructions.
- Fast presentation mode switching allows the user to have a different set of selections in each of the Author and User modes and a fast change from one to the other. The best way to change these modes is to use Opera's View / Style menu, since it requires no browser cache-clearing or re-start. The mode choice in the Presentation modes dialog could also be used but it is a default setting and would need a restart. However, for long sessions and to avoid confusion it is more convenient to change the default setting to the one that is of most interest.
- Redundant modes? Both of the Page fonts and colors and the My fonts and colors have defied understanding. Until more information becomes available to the contrary, it might be best to leave these modes unchecked. My link style is intended to change link colors to the settings in Tools / Preferences... / Webpages, but it has been found to be inoperative in recent tests.
- 'Site-specific style-sheets'. The site specific style-sheets (any number) are just substitutes for the user.css style-sheet, and the choice between the two is made automatically whenever the special site is accessed. They work only in a mode where the My style sheet is selected.
- Site-specific style-sheet installation uses the right-click method. The method is as follows: With the Opera browser displaying the site for the intended site-specific style-sheet, right-click and select Edit Site Preferences.... This adds the current site and selects it for edit. Select Display then add the path to the css file for the specific site. Press OK and reload the site if necessary to see the effect. There is no way to switch off the general use of site-specific style-sheets, though the list of those sites so installed are found at Preferences / Content / Advanced / Manage Site Preferences.... Using this list instead of the right-click method to add style-sheets has proved troublesome.
- Opera's 'built-in style-sheets' can be applied in any presentation mode that allows the cascading of user style-sheets, that is, any mode with a My style sheet box ticked. In this event they are merged at the user style-sheet level, most often with an !important marking.
Detailed Style Mode Settings
|
Installing User Style-sheets
|
Sample Files for CSS Study
This section provides a sample web-document and its linked author style-sheet for testing table styles. At least, the text of each is given and it remains for the user to copy their contents into files of his own. The texts described are found in the drop-boxes below, identified as tables.css and table styles.htm, and making use of these files should save some time for those who have only a passing interest in the subject.
|
|
|
Opera Dragonfly

The Opera Dragonfly utility is a part of the Opera browser. It allows the user to study the styles used for any web-page, and can make interactive style changes to the local copy. It occupies a part of the screen along with the web-page under study.
A full description of the utility is not possible here, but for those seeking more information, refer to the Opera page Opera Dragonfly Documentation. Some of its facilities are listed in the sub-sections below.
Open Dragonfly
There are two methods that can be used to open the program:
- From the Opera drop menus; proceed to Tools / Advanced / Opera Dragonfly.
- By right-clicking a part of any web-page; then selecting Inspect Element from the right-click menu opens Dragonfly with the element highlighted in document code and all of its relevant styles displayed in a separate panel.
Note that when the web-page is changed, Dragonfly must be restarted to purge the data of the previous site.
Initial Settings
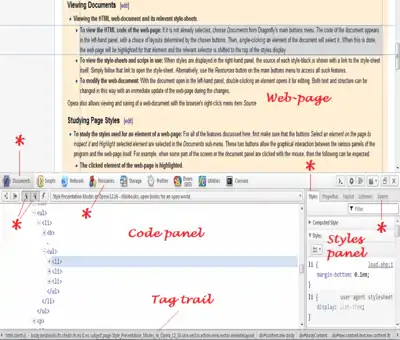
The general settings for Dragonfly's use are accessed from the right-hand button menu. The facilities in use however, are chosen using the buttons on the left side of the window. The following mode settings are recommended for the study of styles, and are assumed for the majority of the points that follow: With Dragonfly open:
- Select Documents in the main button menu.
- Choose Select an element on the page to inspect it from the Documents sub-menu.
- Choose Highlight selected element from the Documents sub-menu.
- Choose Expand the DOM tree from the Documents sub-menu.
- Select the Styles tab in the right-hand panel.
Viewing Documents
- To view the HTML web-document and its relevant style-sheets.
- To view the HTML code of the web-page: If it is not already selected, choose Documents from Dragonfly's main buttons menu. The code of the document appears in the left-hand panel, with a choice of layouts determined by the chosen buttons. Then, single-clicking an element of the document will select it. When this is done, the web-page will be highlighted for that element and the relevant selector is shifted to the top of the styles display.
- To view the style-sheets and scrips in use: When styles are displayed in the right-hand panel, the source of each style-block is shown with a link to the style-sheet itself. Simply follow that link to open the style-sheet. Alternatively, use the Resources button on the main buttons menu to access all such features.
- To modify the web-document: With the document open in the left-hand panel, double-clicking an element opens it for editing. Both text and structure can be changed in this way with an immediate update of the web-page during the changes.
Opera also allows viewing and saving of a web-document with the browser's right-click menu item Source
Viewing Page Styles
- To study the styles used for an element of a web-page: For all of the features discussed here, first make sure that the buttons Select an element on the page to inspect it and Highlight selected element are selected in the Documents sub-menu. These two buttons allow the graphical interaction between the various panels of the program and the web-page itself. For example, when some part of the screen or the document panel are clicked with the mouse, then the following can be expected:
- The clicked element of the web-page is highlighted.
- The tag sequence for the selected element is displayed on Dragonfly's footer.
- The element's location is highlighted in the document code of the left-hand panel.
- The cascaded styles are displayed for that element in the right-hand panel, and its contents include or access these features:
- Style sources, inheritances, and computed values.
- The full properties set that applies to that element.
- The addition of the browser's initial values.
- A layout of the element's box model.
- Search facilities for document text and selector interactions.
- Facilities to change the styles of the active page.
When Dragonfly is not yet open, right-clicking a page element, then selecting Inspect Element will initiate similar actions.
Editing Page Styles
- To modify the styles used for the active page: Select the buttons as in the Study of Styles section. These changes are implemented immediately on the web-page, and of course affect only the local display:
- To edit the cascaded CSS styles: A selection of typical actions includes:
- Remove a CSS property from the cascade. Select Styles in the right-hand panel. Tick-boxes are revealed for each declaration when hovering over them with the mouse. Simply clear a tick-box or select it to remove or add the declaration to the cascade of styles. The effect of doing so will be shown immediately on the displayed web-page.
- To edit an existing style declaration. Again, in the right-hand panel, and with Styles selected, Double-click a declaration to edit it like a text box. The result will be seen on the web-page in-process, though this feature is not available for User Client Style-sheet entries.
- To add entirely new style-blocks. On the Styles tab of the right-hand panel, scroll to the bottom of the styles listing. Enter style-sheet blocks into the text box there and press Apply to show the result on the web-page. The new entries will be merged with the cascaded set, with due regard to their importance rank and specificity, and their source order is taken as if applied at the end of the cascaded set. The Apply button can also restore the page when such an addition is deleted.
- To modify the web-page itself. The best way is to right-click the web-page and select Source. This opens the web-document for editing. It can be saved as a local copy with the Save button of the source page, and the changes can be applied to the web-page for immediate viewing with Apply Changes.
- To edit the cascaded CSS styles: A selection of typical actions includes:
Target and Text Search
- To search for web-page features. In each case a list is returned with an item count. Two important uses include the following:
- To find text of any kind within the web-page. On the right-hand panel select Search and then in the button list that appears, select Text. Enter a search word or phrase into the text box to obtain a list of search results. Selecting any of the listed results highlights its location in the document code of the left-hand panel.
- To find a list of selector targets: That is, find all the parts of the web-page whose styles will be affected by a given selector. On the right-hand panel select Search and then in the button list that appears, select Selector. Enter a selector name into the text box, either an existing selector name or a proposed one, to obtain a list of the targeted elements for its styles. Selecting any of the listed results highlights its location in the document code of the left-hand panel, and in addition highlights the affected element on the web-page itself.
CSS Tutorials
A selection of brief tutorials is given below. The intention is to provide short pieces that instruct in the basics of the subject matter, rather than indulging in lengthy discourse. There is a listing on the use of style-sheet selectors, and an explanation of specificity and some other things.
For those who intend to study CSS by changing the content of style-sheets and web-documents, it may be as well to issue a standard reminder about the caching of files.
- When a browser preference (option) is changed a browser re-start is most often needed before it can take effect.
- When a web-page or a style sheet is changed, the expected changes are unlikely to be seen unless the browser cache is first cleared and the page re-loaded. Much confusion can result if this point is overlooked. The cache-clearing methods for each browser are different, but there is usually a feature within the browser's preferences (options). Sometimes drop-menu items provide for faster cache clearing, but at other times it may be necessary to set the options to clear the cache on closure, then restart the browser to display the change. For the Opera browser examples below, the most convenient way to empty the browser cache is by the use of the drop-menu item Tools / Delete Private Data...
Selectors for Style-sheets
|
Calculate Specificity
|
Inheritance of Styles
|
Errors and Other Things
|
HTML Attributes
|
See Also
- The CSS Cascade: A Wikibooks page that describes the CSS cascade with the help of a practical example.
- Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification: 18 chapters of description on CSS 2.1 by W3C, the World Wide Web Consortium.
- CSS Cascading and Inheritance Level 3 : W3C Last Call Working Draft 30 July 2013.
- CSS Tutorial: W3C's multi-paged CSS reference, much used for CSS syntax.
- Web Standards Curriculum table of contents: This page contains resources to help you teach or learn modern web development.
- The Opera User Client Style-sheet: Issued for version 10, but seemingly not since.
- The Firefox User Client Style-sheet
- Internet Explorer User Client Style-sheets
- Introduction to Opera Dragonfly: Dragonfly is Opera's built-in web developer set.