CSS box model
In web development, the CSS box model refers to how HTML elements are modeled in browser engines and how the dimensions of those HTML elements are derived from CSS properties. It is a fundamental concept for the composition of HTML webpages.[3] The guidelines of the box model are described by web standards World Wide Web Consortium (W3C) specifically the CSS Working Group. For much of the late-1990s and early 2000s there had been non-standard compliant implementations of the box model in mainstream browsers. With the advent of CSS2 in 1998, which introduced the box-sizing property, the problem had mostly been resolved.
| CSS Box Model Module Level 3 | |
 The CSS box model | |
| Native name | CSS Box Model Module Level 3 |
|---|---|
| Status | W3C Candidate Recommendation Snapshot |
| Latest version | Level 3 December 22, 2020[1] |
| Organization | World Wide Web Consortium |
| Committee | CSS Working Group |
| Editors | |
| Base standards | CSS |
| Domain | CSS |
| Website | www |
| Cascading Style Sheets |
|---|
| Concepts |
| Philosophies |
| Tools |
| Comparisons |
Specifics
The Cascading Style Sheets (CSS) specification describes how elements of web pages are displayed by graphical browsers. Section 4 of the CSS1 specification defines a "formatting model" that gives block-level elements—such as p and blockquote—a width and height, and three levels of boxes surrounding it: padding, borders, and margins.[4] While the specification never uses the term "box model" explicitly, the term has become widely used by web developers and web browser vendors.
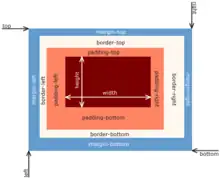
All HTML elements can be considered "boxes", this includes div tag, p tag, or a tag. Each of those boxes has five modifiable dimensions:
- the
heightandwidthdescribe dimensions of the actual content of the box (text, images, ...) - the
paddingdescribes the space between this content and the border of the box - the
borderis any kind of line (solid, dotted, dashed...) surrounding the box, if present - the
marginis the space around the border
- the
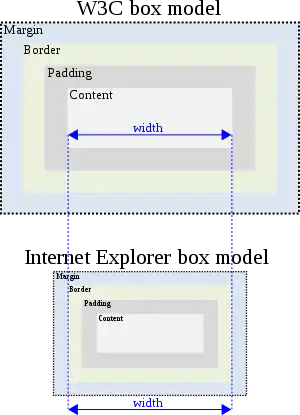
According to the CSS1 specification, released by W3C in 1996 and revised in 1999, when a width or height is explicitly specified for any block-level element, it should determine only the width or height of the visible element, with the padding, borders, and margins applied afterward.[4][5] Before CSS3, this box model was known as W3C box model, in CSS3, it is known as the content-box.
The total width of a box is therefore left-margin + left-border + left-padding + width + right-padding + right-border + right-margin. Similarly, the total height of a box equals top-margin + top-border + top-padding + height + bottom-padding + bottom-border + bottom-margin.
For example, the following CSS code
.myClass {
width: 200px;
height: 100px;
padding: 10px;
border: solid 10px black;
margin: 10px;
}
would specify the box dimensions of each block belonging to 'myClass'. Moreover, each such box will have total height 160px and width 260px.
CSS3 introduced the Internet Explorer box model to the standard, known referred to as border-box.[6]
History

Before HTML 4 and CSS, very few HTML elements supported both border and padding, so the definition of the width and height of an element was not very contentious. However, it varied depending on the element. The HTML width attribute of a table defined the width of the table including its border.[7] On the other hand, the HTML width attribute of an image defined the width of the image itself (inside any border).[8] The only element to support padding in those early days was the table cell. Width for the cell was defined as "the suggested width for a cell content in pixels excluding the cell padding."[9]
In 1996, CSS[10] introduced margin, border and padding for many more elements. It adopted a definition width in relation to content, border, margin and padding similar to that for a table cell.[11] This has since become known as the W3C box model.
At the time, very few browser vendors implemented the W3C box model to the letter. The two major browsers at the time, Netscape 4.0 and Internet Explorer 4.0 both defined width and height as the distance from border to border.[12] This has been referred to as the traditional[13] or the Internet Explorer box model.[14]
Internet Explorer in "quirks mode" includes the content, padding and borders within a specified width or height; this results in a narrower or shorter rendering of a box than would result following the standard behavior.[15]
The Internet Explorer box model behavior was often considered a bug, because of the way in which earlier versions of Internet Explorer handle the box model or sizing of elements in a web page, which differs from the standard way recommended by the W3C for the Cascading Style Sheets language.[16][17] As of Internet Explorer 6, the browser supports an alternative rendering mode (called the "standards-compliant mode") which solves this discrepancy. However, for backward compatibility reasons, all versions still behave in the usual, non-standard way by default (see quirks mode). Internet Explorer for Mac is not affected by this non-standard behavior.
Workarounds
Internet Explorer versions 6 and onward are not affected by the bug if the page contains certain HTML document type declarations. These versions maintain the buggy behavior when in quirks mode for reasons of backward compatibility.[18] For example, quirks mode is triggered:
- When the document type declaration is absent or incomplete;
- When an HTML 3 or earlier document is encountered;
- When an HTML 4.0 Transitional or Frameset document type declaration is used and a system identifier (URI) is not present;
- When an SGML comment or other unrecognized content appears before the document type declaration
- Internet Explorer 6 also uses quirks mode if there is an XML declaration prior to the document type declaration.[19]
Various workarounds have been devised to force Internet Explorer versions 5 and earlier to display Web pages using the W3C box model. These workarounds generally exploit unrelated bugs in Internet Explorer's CSS selector processing in order to hide certain rules from the browser. The best known of these workarounds is the "box model hack" developed by Tantek Çelik, a former Microsoft employee who developed this idea while working on Internet Explorer for the Macintosh. It involves specifying a width declaration for Internet Explorer for Windows, and then overriding it with another width declaration for CSS-compliant browsers. This second declaration is hidden from Internet Explorer for Windows by exploiting other bugs in the way that it parses CSS rules. The implementation of these CSS "hacks" has been further complicated by the public release of Internet Explorer 7, which has had some issues fixed, but not others, causing undesired results in pages using these hacks.[18]
Box model hacks have proven unreliable because they rely on bugs in browsers' CSS support that may be fixed in later versions. For this reason, some Web developers have instead recommended either avoiding specifying both width and padding for the same element or using conditional comment and/or CSS filters to work around the box model bug in older versions of Internet Explorer.[14][20]
Support for Internet Explorer's box model
Web designer Doug Bowman has said that the original Internet Explorer box model represents a better, more logical approach.[21] Peter-Paul Koch gives the example of a physical box, whose dimensions always refer to the box itself, including potential padding, but never its content.[13] He says that this box model is more useful for graphic designers, who create designs based on the visible width of boxes rather than the width of their content.[22] Bernie Zimmermann says that the Internet Explorer box model is closer to the definition of cell dimensions and padding used in the HTML table model.[23]
The W3C has included a "box-sizing" property in CSS3. When box-sizing: border-box; is specified for an element, any padding or border of the element is drawn inside the specified width and height, "as commonly implemented by legacy HTML user agents".[24] Internet Explorer 8, WebKit browsers such as Apple Safari 5.1+ and Google Chrome, Gecko-based browsers such as Mozilla Firefox 29.0 and later, Opera 7.0 and later, and Konqueror 3.3.2 and later support the CSS3 box-sizing property. Gecko browsers previous than 29.0 support the same functionality using the browser-specific -moz-box-sizing property.[25] border-box is the default box model used in Bootstrap framework.
References
- Etemad, Elika J., ed. (22 December 2020). "CSS Box Model Module Level 3". W3C. Level 3. CSS Working Group. Retrieved 9 April 2021.
- Bos, Bert; Prowse, Anton, eds. (6 July 2018). "CSS Basic Box Model Level 3". W3C. 31 July 2018. CSS Working Group. Retrieved 9 April 2021.
- "CSS". MDN Web Docs. 23 March 2019. Retrieved 30 March 2019.
- Wium Lie, Håkon; Bos, Bert (11 January 1999). "Cascading Style Sheets, level 1 § Formatting model". World Wide Web Consortium. Retrieved 26 October 2017.
- Håkon Wium Lie; Bert Bos (17 December 1996). "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 9 December 2006.
- Peter-Paul Koch (2013). "CSS – box-sizing". quirksmode.org. Retrieved 30 March 2019.
- Raggett, Dave (23 January 1996). "The HTML3 Table Model". World Wide Web Consortium. Retrieved 26 October 2017."RFC 1942 HTML Tables". IETF.
The default table width is the space between the current left and right margins.
- Raggett, Dave; Le Hors, Arnaud; Jacobs, Ian (24 December 1999). "13 Objects, Images, and Applets § Width and height". World Wide Web Consortium. Retrieved 26 October 2017.
- Raggett, Dave (14 January 1997). "HTML 3.2 Reference Specification". World Wide Web Consortium. Retrieved 26 October 2017.
- Wium Lie, Håkon; Bos, Bert (17 December 1996). "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 26 October 2017.
- Wium Lie, Håkon; Bos, Bert (17 December 1996). "Cascading Style Sheets, level 1". World Wide Web Consortium. Retrieved 26 October 2017.
- Koch, Peter-Paul. "Box model tweaking". XS4ALL. Retrieved 26 October 2017.
- Koch, Peter-Paul. "CSS – box-sizing". QuirksMode. Retrieved 26 October 2017.
- Johansson, Roger (21 December 2006). "Internet Explorer and the CSS box model". 456 Berea Street. Retrieved 26 October 2017.
- Lance Silver (March 2001). "CSS Enhancements in Internet Explorer 6". Microsoft Developer Network. Microsoft. Retrieved 24 June 2007.
- Shafer, Dan (2005). HTML Utopia: Designing Without Tables Using CSS. Melbourne: Sitepoint. pp. 124 & Appendix C. ISBN 0-9579218-2-9.
- Shea, David; Molly E. Holzschlag (2005). The Zen of CSS Design. Berkeley: Peachpit Press. ISBN 0-321-30347-4.
- Markus Mielke (26 September 2006). "Cascading Style Sheet Compatibility in Internet Explorer 7". Microsoft Developer Network. Microsoft. Retrieved 24 June 2007. "Pages authored under non-strict mode (quirks) will not change behavior in IE7 and will not be affected by broken CSS filters.Pages authored under non-strict mode (or "quirks mode") will not change behavior in IE7."
- "!DOCTYPE". Microsoft Developer Network. Microsoft. Retrieved 13 January 2007. "The following examples show how to use the !DOCTYPE declaration to specify the DTD a document conforms to, and to switch Internet Explorer 6 and later to standards-compliant mode."
- Arve Bersvendsen (February 2004). "Hack-free CSS for IE". Arve Bersvendsen's weblog. Archived from the original on 15 January 2007. Retrieved 16 January 2007.
- "Vorsprung durch Webstandards | Douglas Bowman declares his love to CSS". Vorsprungdurchwebstandards.de. Archived from the original on 14 June 2010. Retrieved 7 July 2010.
- "Vorsprung durch Webstandards | Peter-Paul Koch declares his love to CSS". Vorsprungdurchwebstandards.de. Archived from the original on 27 February 2010. Retrieved 7 July 2010.
- "Box Model Enlightenment, Bernie Zimmermann". Bernzilla.com. 4 April 2003. Archived from the original on 27 December 2010. Retrieved 7 July 2010.
- "CSS3 Basic User Interface Module". World Wide Web Consortium.
- "-moz-box-sizing". Mozilla Developer Center. Mozilla. 11 April 2009. Retrieved 11 April 2009.
It is possible to use this property to emulate the behavior of browsers that do not correctly support the CSS box model specification.
External links
- The world wide web consortium (W3C) specification of the box model
- A tutorial on the CSS box model
- Tantek Çelik's description of the "box model hack"
- Getting Internet Explorer to Play Well with CSS – article on about.com that outlines various ways to get around box model problem and other IE bugs.
- Cascading Style Sheet Compatibility in Internet Explorer 7 – MSDN article, July 2006.
- CSS Box Model differences in Firefox and Internet Explorer – Further explanation of the rendering differences between Mozilla Firefox and Internet Explorer.